Заработок в партнерском маркетинге все больше интересует вебмастеров, потому что доход может быть весьма не скромным, а партнерский маркетинг — это бизнес в Интернете с огромной перспективой. Вследствие этого, все чаще приходится видеть сообщения в блогах и форумах, типа «Как создать партнерский магазин?» или «Как сделать купонный сайт на WordPress?».
Меня также заинтересовал заработок в CPA сетях, поэтому я создал несколько сайтов. Один из таких сайтов — это сайт с купонами от Admitad. В то время, когда я разрабатывал этот сайтик, Admitad еще не запустила свой API и не выпустила дополнительные приложения, с помощью которых можно создать сервис купонов за 5 минут. Поэтому мне пришлось написать небольшой скрипт, которым я и хочу поделиться с вами, друзья, чтобы и вы могли создать купонный сайт на WordPress под Admitad.
Видео инструкция
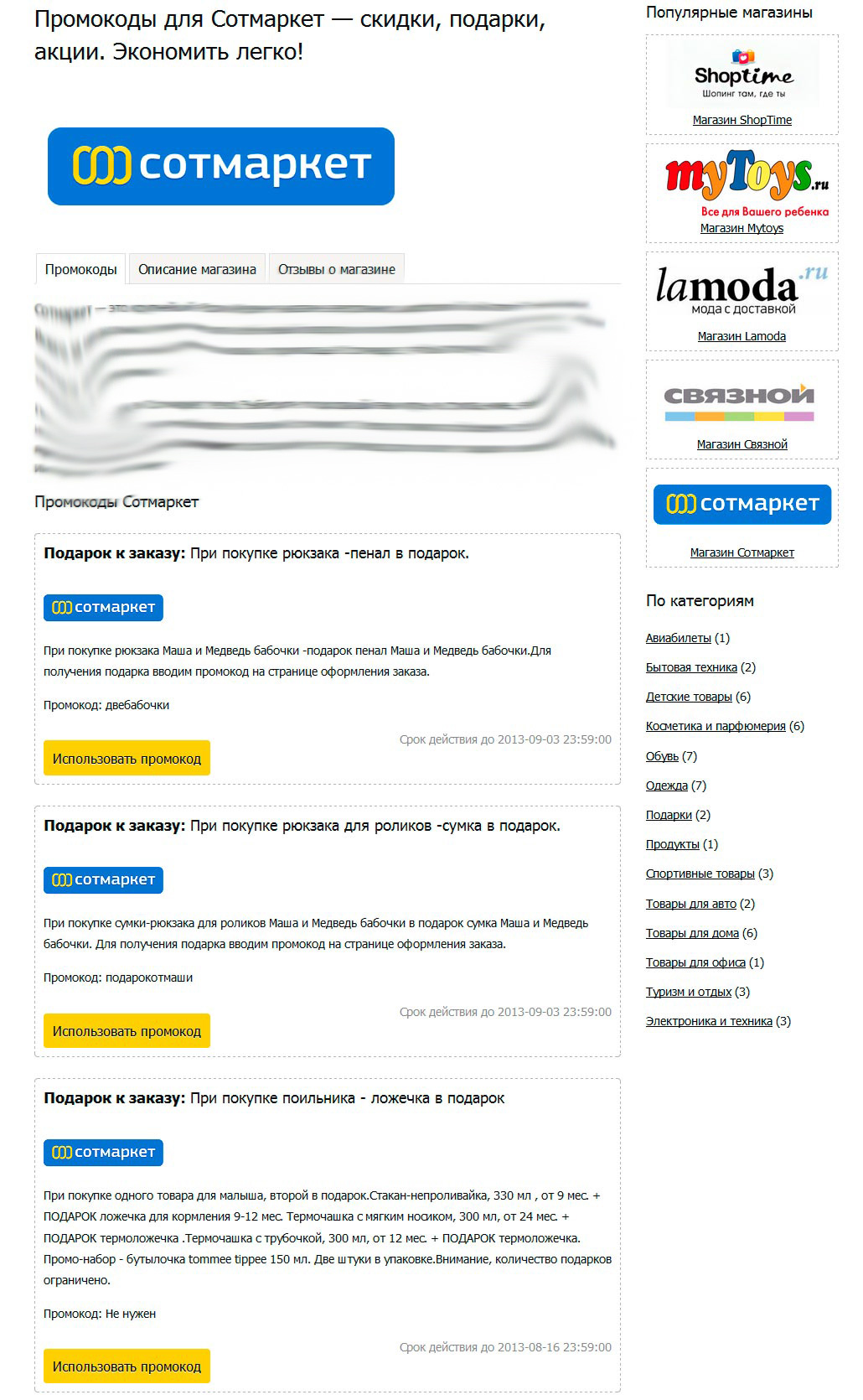
У вас может получить что-то наподобие этого или гораздо лучше:
Особенности купонного сайта на WordPress
Сразу хочу заметить, что данный способ не самый простой и быстрый, но он имеет некоторые положительные особенности:
- для купонного сайт подойдет любой WordPress шаблон
- вы можете интегрировать купоны на любой уже действующий WordPress сайт (и не только WordPress)
- при загрузке страницы с купонами ваш сайт не соединяется с удаленными серверами Admitad
- купоны можно оформить как угодно с помощью CSS
- можно модернизировать данный способ как угодно
Создание купонного сайта на WordPress
Для начала вам необходимо зарегистрироваться в партнерской сети Admitad.
Создание WordPress сайта
Затем создать WordPress сайт и установить любой WordPress шаблон.
Добавление сайта как площадку в Admitad
После этого, вам следует добавить ваш сайт в Admitad как площадку и пройти модерацию. Рекомендую указать в комментарий для администрации, каким образом планируется добывать трафик.
Получение ссылки на XML файл с вашими купонами в Admitad
Для работы вашего купонного сайта вам потребуется всего одна ссылка на XML файл со всеми вашими купонами. По этой ссылке будет скачиваться XML файл с купонами и загружаться на ваш сайт.
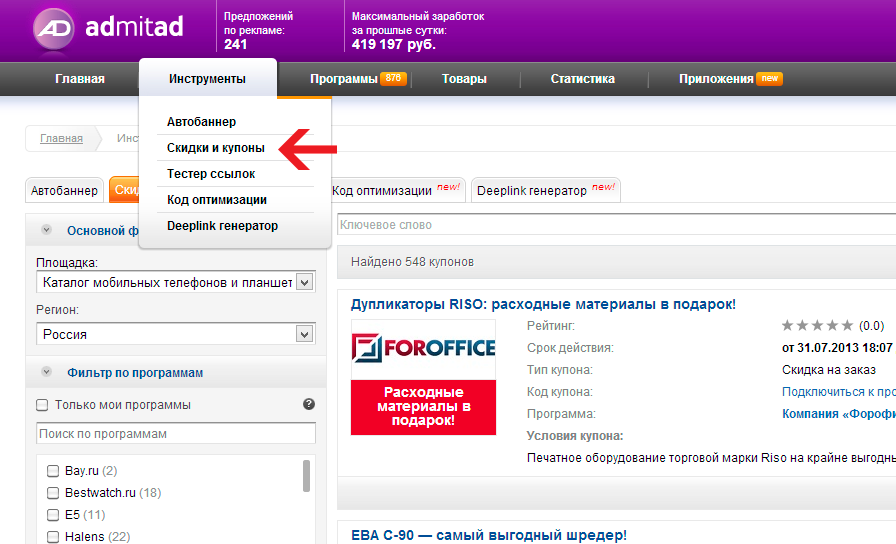
Для получения ссылки перейдите в Admitad на страницу с купонами
В правой верхней части списка вы сможете увидеть кнопку «Экспорт». Нажмите на нее и выберите из выпадающего списка пункт «Получить ссылку».
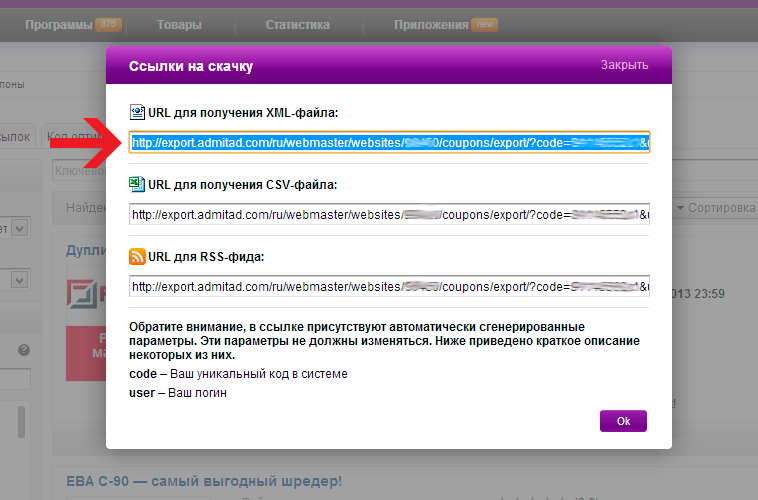
Из всплывающего окна скопируйте ссылку именно на XML файл.
Скачивание купонов из Admitad на сайт
Cкачайте папку functions с файлами, и с помощью FTP клиента загрузите ее в папку с вашим активным WordPress шаблоном. Затем, откройте файл get_xml_admitad.php и вставьте скопированную ссылку вместо «Ваша ссылка на XML файл с купонами от Admitad«. Сохраните этот файл и загрузите обратно на сервер.
Для того, чтобы проверить работоспособность загрузчика, нужно выполнить скрипт get_xml_admitad.php, просто указав в адресной строке браузера путь до этого файла, а затем нажать Enter. При выполнении скрипта произойдет загрузка XML файла с купонами на сайт и вы увидите сообщение, что файл загружен. При этом файл сохранится в папке functions, которая будет размещена в папке с вашим шаблоном.
Разбираем полученный XML файл на купоны
Сейчас нужно отредактировать файл ajax_get_promocode.php. А именно, нужно указать полный путь до вашего XML файла (cupons.xml) вместо «Полный путь до вашего XML файла с купонами«, затем сохранить файл и загрузить обратно на сервер. В файле ajax_get_promocode.php разбирается XML файл и формируются купоны в нужном формате. При желании вы можете изменить формат отображения купонов.
Напомню, что файл размещается примерно по следующему пути:
http://www.домен.ru/wp-content/themes/папка_активного_шаблона/functions/xmls/cupons.xml
Создание служебной страницы
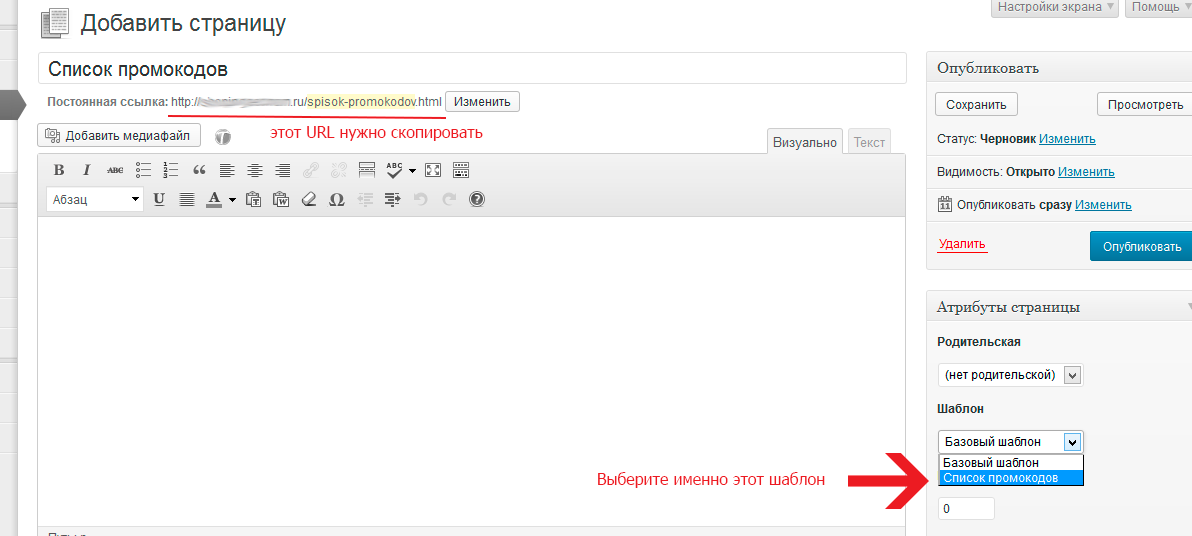
Затем вам нужно создать одну служебную страницу. Для этого перейдите в панель администратора WordPress и создайте пустую страницу с названием «Список промокодов». В качестве шаблона страницы выберите шаблон «Список промокодов». После этого опубликуйте страницу и скопируйте ее URL адрес, он потребуется на следующем шаге.
Интегрируем купоны из Admitad в WordPress запись
Сейчас необходимо отредактировать шаблон одиночной записи в вашей теме для WordPress. Обычно этот шаблон называется single.php, может называться loop-single.php, но возможно и как то иначе, в зависимости от того, как написана тема.
В файл single.php нужно добавить следующий код:
<div id="promocode">Подождите, промокоды загружаются</div>
<form method="post">
<input id="post_id-<?php the_ID(); ?>" name="post_id" type="hidden" value="<?php echo $post->ID; ?>">
</form>
<script type="text/javascript">
jQuery(document).ready(function($) {
var post_id = $('#post_id-<?php the_ID(); ?>').val();
$.ajax({
type: "post",
url: "URL адрес служебной страницы",
data: {
post_id: post_id
},
success: function(data) {
$('#promocode').html(data);
}
});
});
</script>
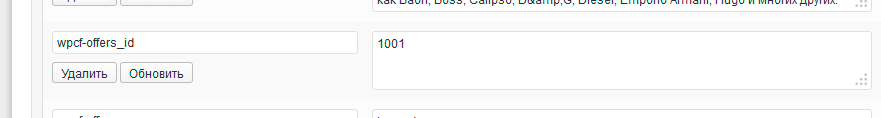
А теперь вы можете создать новую запись в админке, и назвать ее, например, «Промокоды Lamoda». Для этой записи вам необходимо создать произвольное поле, которое должно иметь ключ «wpcf-offers_id» и значение, обозначающее идентификатор оффера.
Для получения ID оффера зайдите в Admitad, перейдите на страницу с купонами, выберите нужного рекламодателя из списка, нажмите на его логотип правой кнопкой и скопируйте адрес ссылки. Последние цифры в этой ссылке и есть ID нужного вам оффера.
Например, для промокодов Lamoda нужно создать вот такое произвольное поле:
В Admitad подключитесь к программе Lamoda, опубликуйте эту запись, и посмотрите, что получилось в итоге. Если вы все делали по инструкции шаг за шагом, и не допустили ошибок, то на странице «Промокоды Lamoda» должны аяксом подгрузиться купоны.
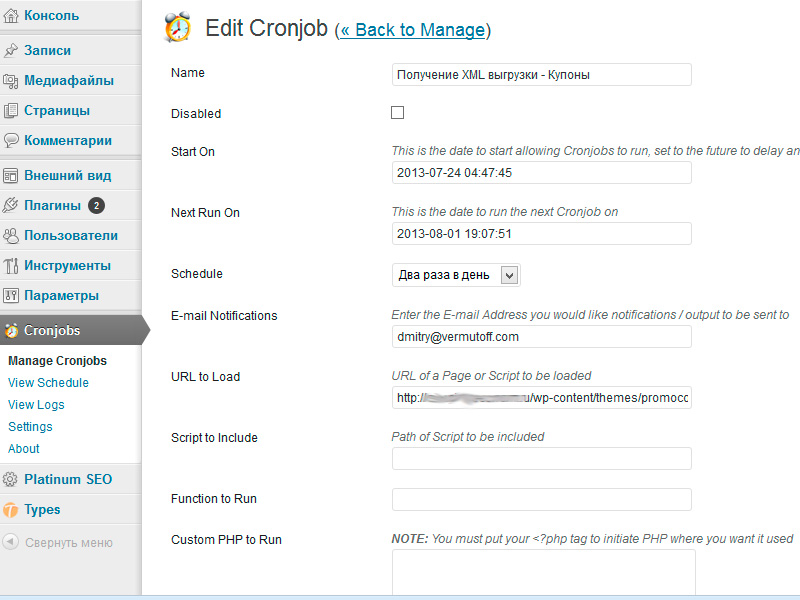
Для того, что файл с купонами из Admitad загружался на сайт периодически, вы можете установить плагин Cronjobs и запланировать периодическое выполнение скрипта get_xml_admitad.php. Таким образо ваши купоны будут поддерживаться в актуальном состоянии.
Подводим итоги поста
Инструкция получилась чуть больше чем я ожидал, но достаточно подробная, чтобы даже новичок смог создать свой купонный сайт и начать зарабатывать. Конечно, заработок будет не на следующий день после создания такого сайта, сайт нужно развивать и продвигать.
Кстати, аналогичным образом можно работать и с товарным XML файлом, и создать партнерский магазин, а не купонный сайт.
Остались вопросы?
Если остались вопросы по поводу работы этого скрипта или по поводу создания купонного сайта — задавайте их в комментариях!
 Вермутофф
Вермутофф